目次

ボタンウィジェットでは、他のプラグインやショートコードの使用をすることなく、簡単にボタンをデザイン・カスタマイズできます。
コンテンツタブでの設定

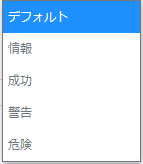
タイプ


ボタンの色デザインを5タイプから選ぶことができます。「デフォルト」「情報」「成功」「警告」「危険」の5つがあります。
テキスト
ボタンのテキストを変更できます。
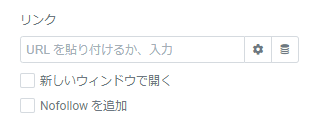
リンク

ボックス内にURLを貼り付けると、ボタンをクリックしたときにそのリンク先のページが開かれるようになります。
右側の「リンク設定」という歯車のアイコンをクリックすると、「新しいウィンドウで開く」、「Nofollowを追加」の2つの項目が表示されます。
「新しいウィンドウで開く」にチェックを入れると、リンク先のページを別窓で表示してくれます。
「Nofollowを追加」にチェックを入れると、外部サイトのリンクなどを用いた場合に、そのページに自身のサイトの評価を左右されることがなくなります。
配置
左、中央、右、均等割付のどれかを選び、ボタンの位置を調整できます。均等割付にすると、ボタンがウィジェットの幅いっぱいに表示されます。デフォルトは左になっています。
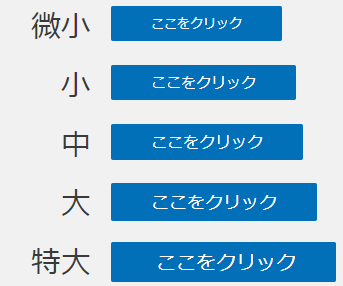
サイズ

ボタンのサイズを変更できます。「微小」「小」「中」「大」「特大」から選べます。
アイコン
ボタンにアイコンを追加できます。
アイコンの位置
アイコンの表示位置をテキストの前後どちらかに設定できます。
アイコンのスペース
アイコンとテキストの間のスペースを調整できます。
ボタンID
固有のIDをボタンに割り振ることで、グーグルアナリティクスのイベントトラッキングなどが使えます。
スタイルタブでの設定

スタイルタブにて、ボタンやテキストの大きさなどをより細かく設定できます。
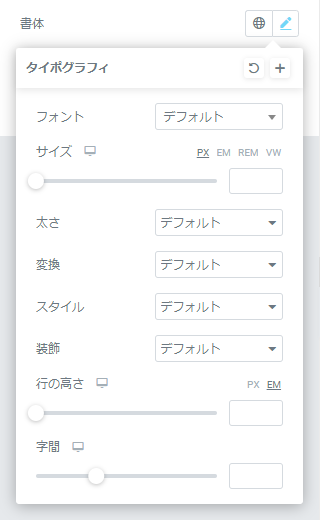
書体

細かいテキストの書体などを設定できます。
フォント:ドロップダウンメニューの中から好きなフォントを選べます。
サイズ:文字の大きさを設定できます。基本的にはPXでサイズ指定をします。
太さ:文字の太さを設定できます。例えばBoldを選択すると文字が太くなります。
変換:これは英語に適用される項目です。文字をすべて大文字表示にしたりできます。
スタイル:文字のスタイル設定です。斜体を選択すると文字が斜めになります。
装飾:下線、上線、取消線を付けることができます。
行の高さ:行間をどれくらい開けるかという設定ができます。
字間:文字の間をどのくらい開けるかという設定ができます。
テキストシャドウ

文字の影を付けることができます。ドロップシャドウのようなものです。
影の色、透明度、ぼかし具合、影の位置を細かく設定できます。
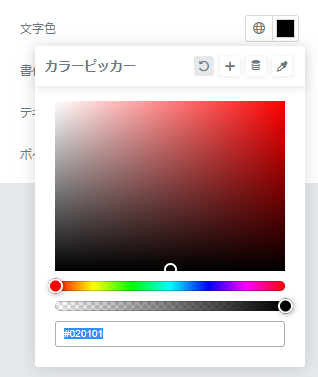
文字色

文字の色と透明度を設定できます。16進数のカラーコードを入力することも可能です。
色
ボタン自体の色と透明度を設定できます。
ホバー時のアニメーション
ボタンにマウスカーソルを置いた時の効果を設定できます。「ホバー」タブをクリックすることで設定ができます。
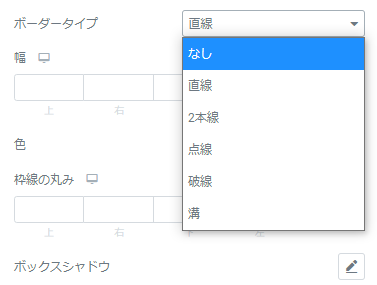
ボーダータイプ

ボタンを囲むボーダーのタイプを選択できます。「なし」「直線」「二本線」「点線」「波線」「溝」から選択できます。
幅
ボーダーの太さを調節できます。
色
ボーダーの色を設定できます。
枠線の丸み
ボーダーに丸みを付けることができます。ボーダー無しでも機能します。
ボックスシャドウ
ボタンに影を付けられます。
パディング
ボタンテキストとボタンの外枠のスペースを調整できます。
