目次
区切り線ウィジェットは、コンテンツを分割するための水平方向のラインを追加することのできるウィジェットです。アイコンやテキストを区切り線の中に追加することもできます。
コンテンツタブでの設定

スタイル
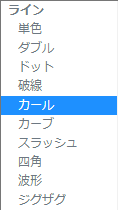
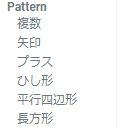
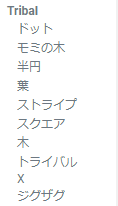
単色や破線、波線、パターン、矢印など、クラシックスタイルやパターンスタイルから区切り線の種類を選択できます。
大まかに、ライン、パターン、トライバルの3つに分類されています。



幅
区切り線の横幅のパーセンテージを、0から100の間で調節できます。
配置
区切り線を、左、中央、右のいずれかに配置できます。デフォルトは左です。
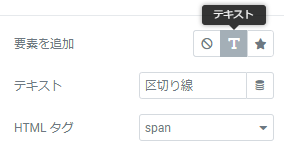
要素を追加
「なし」、「テキスト」、「アイコン」から選択できます。


スタイルタブでの設定

区切り線の設定

色:区切り線の色を設定できます。
サイズ:区切り線の大きさ(太さ)を、1~100pxの間で調節できます。
量:区切り線のスタイルをパターンの中から選択した場合に現れる項目です。表示するパターンの数を設定できます。
すき間:区切り線の上下のすき間を、1~50の間で調整できます。
テキストの設定

色;テキストの色を設定できます。
書体:フォントや文字サイズなどのテキストの書体設定ができます。
位置:区切り線に対するテキストの位置を、左、中央、右から選択できます。デフォルトは中央です。
間隔:テキストと区切り線の間隔を1~50の間で調整できます。
アイコンの設定
アイコン設定の「表示」には、「デフォルト」「重ねる」「フレーム付き」の3種あり、いくつか固有の設定が付いています。
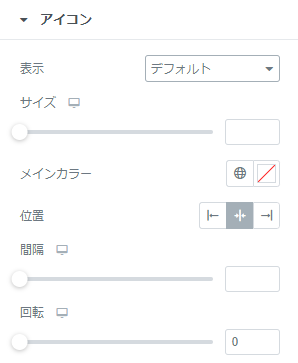
「表示:デフォルト」の場合

サイズ:アイコンの大きさを設定できます。
メインカラー:アイコンの色を設定できます。
位置:区切り線に対するアイコンの位置を、左、中央、右から選択できます。
間隔:アイコンと区切り線の間隔を設定できます。
回転:アイコンの角度を0~360の間で設定できます。
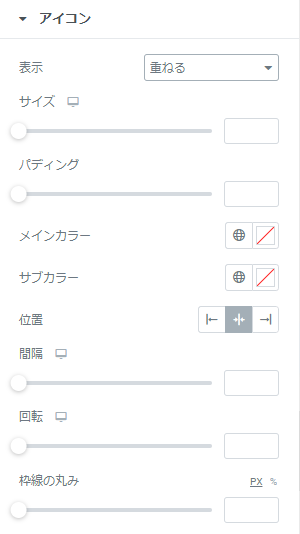
「表示:重ねる」の場合

サイズ:アイコンの大きさを設定できます。
パディング:アイコンの周りのパディングを設定できます。
メインカラー:アイコンの背景の色を設定できます。
サブカラー:アイコンの色を設定できます。
位置:区切り線に対するアイコンの位置を、左、中央、右から選択できます。
間隔:アイコンと区切り線の間隔を設定できます。
回転:アイコンの角度を0~360の間で設定できます。
枠線の丸み:アイコン背景の境界線の角が丸くなるように設定できます。
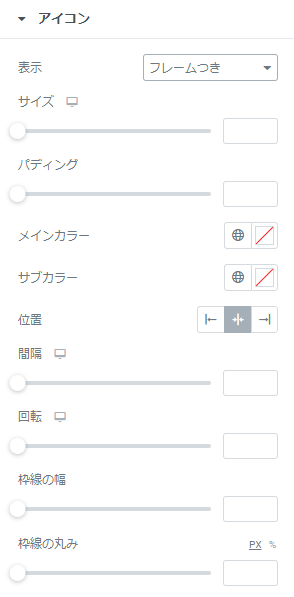
「表示:フレーム付き」の場合

サイズ:アイコンの大きさを設定できます。
パディング:アイコンの周りのパディングを設定できます。
メインカラー:枠線の色を設定できます。
サブカラー:アイコンの色を設定できます。
位置:区切り線に対するアイコンの位置を、左、中央、右から選択できます。
間隔:アイコンと区切り線の間隔を設定できます。
回転:アイコンの角度を0~360の間で設定できます。
枠線の幅:枠線の太さを設定できます。
枠線の丸み:枠線の角が丸くなるように設定できます。
