
Elementorの見出しウィジェットはその名の通り、見出し・タイトルを作成することのできるものです。CSSやHTMLなどの難しい専門知識がなくとも、簡単に自分だけの見出しを作成可能です。
目次
コンテンツタブでの設定

見出しウィジェットをセクションの中にドラッグアンドドロップし、追加したら、まずは「コンテンツ」から入力・設定します。
タイトル

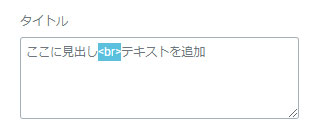
「タイトル」と表示されているボックスの中に、見出しの文章を入力することができます。


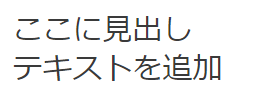
見出しを改行したいという場合は、< br >とテキストボックス内に打ち込むことで任意の場所から改行させることができます。
point !
改行したはいいが、行間が狭くて見出しが見づらい。という場合は、「スタイル」から「書体」のペンマークをクリックし、「行の高さ」という項目を設定することで行間を開けることができます。
リンク

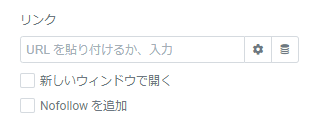
ボックス内にURLを貼り付けると、見出しをクリックしたときにそのリンク先のページが開かれるようになります。
右側の「リンク設定」という歯車のアイコンをクリックすると、「新しいウィンドウで開く」、「Nofollowを追加」の二つの項目が表示されます。「新しいウィンドウで開く」にチェックを入れると、リンク先のページを別窓で表示してくれます。
「Nofollowを追加」にチェックを入れると、外部サイトのリンクなどを用いた場合に、そのページに自身のサイトの評価を左右されることがなくなります。
サイズ

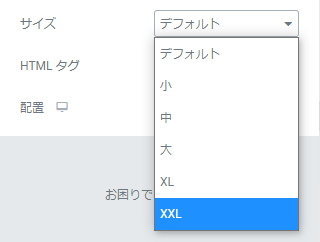
文字サイズを「デフォルト・小・中・大・XL・XXL」の中から選択できますが、「スタイル」からより細かい書体設定が可能ですので、基本的にはデフォルトのままで問題ありません。
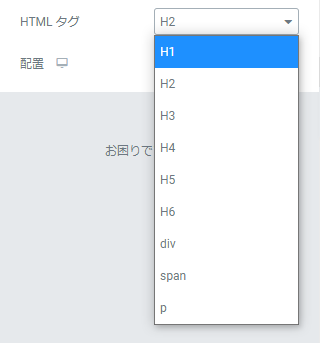
HTMLタグ

見出しに適用するHTMLタグをドロップダウンメニューから選べます。H1、H2、H3、H4、H5、H6、div、span、pが選択可能です。
配置
![]()
左、中央、右、均等割付のどれかを選ぶことで、見出しの位置を設定できます。デフォルトは左になっています。
スタイルタブでの設定

ここはタイトルとして入力した文字に対して、より細かい設定を行うことのできる項目です。
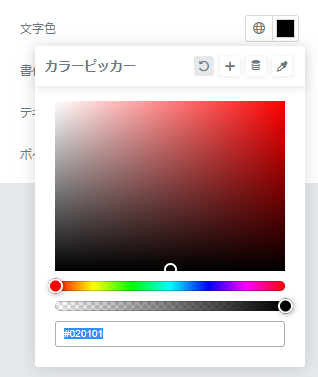
文字色

文字の色と透明度を設定できます。16進数のカラーコードを入力することも可能です。
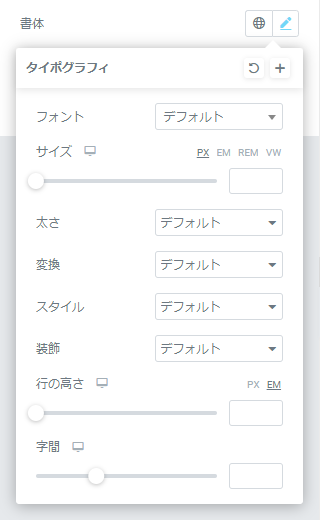
書体

細かいテキストの書体などを設定できます。
フォント:ドロップダウンメニューの中から好きなフォントを選べます
サイズ:文字の大きさを設定できます。基本的にはPXでサイズ指定をします。
太さ:文字の太さを設定できます。たとえばBoldを選択すると文字が太くなります。
変換:これは英語に適用される項目です。文字をすべて大文字表示にしたりできます。
スタイル:文字のスタイル設定です。斜体を選択すると文字が斜めになります。
装飾:下線、上線、取消線をつけることができます。
行の高さ:上下の行間をどれくらい開けるかという設定ができます。
字間:文字と文字の間をどのくらい開けるかという設定ができます。
テキストシャドウ


文字に影をつけることができます。ドロップシャドウのようなものです。
影の色、透明度、ぼかし具合、影の位置を細かく設定できます。
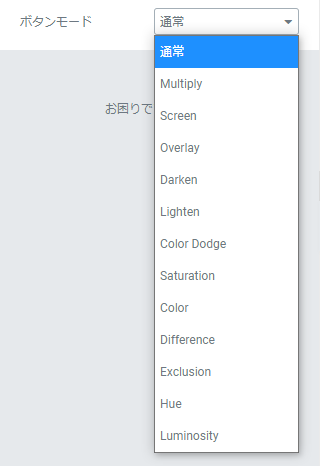
ボタンモード

見出しにエフェクトを追加できます。ブレンドモード、描画モードとも言います。背景画像に対して見出しをどのように合成するか、ということを設定できます。
