アイコンウィジェットは、アイコンを様々なスタイルでページに表示するのに便利です。
目次
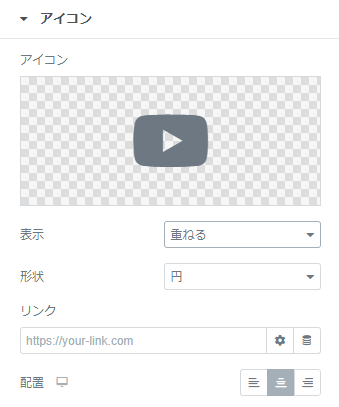
コンテンツタブでの設定

アイコン:Font Awesomeアイコンをアイコンライブラリーから選択できます。
表示:「デフォルト」「重ねる」「フレーム付き」の中からアイコンの表示を選択できます。
形状(重ねる、フレーム付きを選択した場合):背景やフレームの形状を、円と正方形のどちらかに選択できます。
リンク:アイテムのリンク先のURLを入力します。歯車アイコン(リンク設定)をクリックすると、リンクを新しいウィンドウで開くか、リンクにNofollowを追加するかを選択できます。
配置:左、中央、右のいずれかにアイコンを配置できます。
スタイルタブでの設定
コンテンツタブの「表示」設定で「デフォルト」を選択した場合と、「重ねる」「フレーム付き」を選択した場合とで設定項目に変化があります。
デフォルトを選択した場合
通常

メインカラー:アイコンの色を設定できます。
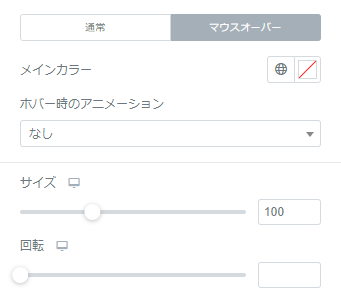
サイズ:アイコンの大きさを設定できます。
回転:アイコンを360度まで回転させられます。
マウスオーバー

メインカラー:ホバー時のアイコンの色を設定できます。
ホバー時のアニメーション:Grow、Pulse、Shrinkなど、ホバー状態でのアイコンのアニメーションを設定できます。
「重ねる」「フレーム付き」を選択した場合
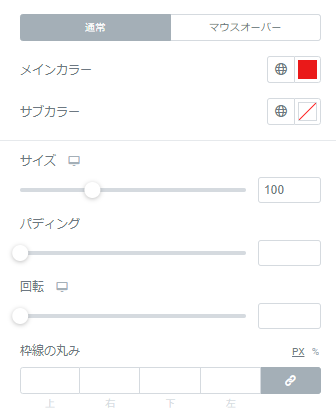
通常

メインカラー:「重ねる」では背景の色を、「フレーム付き」ではアイコンとフレームの色を設定できます。
サブカラー:「重ねる」ではアイコンの色を、「フレーム付き」では背景の色を設定できます。
サイズ:アイコンの大きさを設定できます。
パディング:アイコンの周りのパディングを設定することで、背景やフレームの大きさを変更できます。
回転:アイコンを360度まで回転させられます。
枠線の丸み:アイコン背景の境界線や枠線の角の丸みを設定できます。
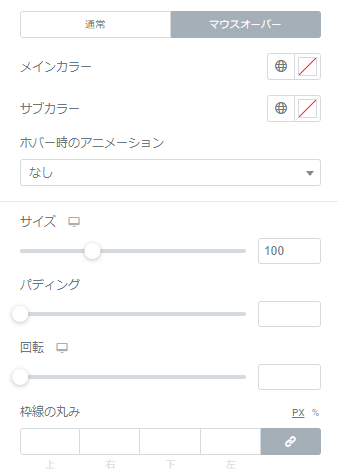
マウスオーバー

メインカラー: 「重ねる」では背景の色を、「フレーム付き」ではアイコンとフレームの色を設定できます。
サブカラー:「重ねる」ではアイコンの色を、「フレーム付き」では背景の色を設定できます。
ホバー時のアニメーション:Grow、Pulse、Shrinkなど、ホバー状態でのアニメーションを設定できます。
