目次
画像カルーセルウィジェットを使うと、ページに動きのある面白いギャラリーを追加することができます。
コンテンツ設定
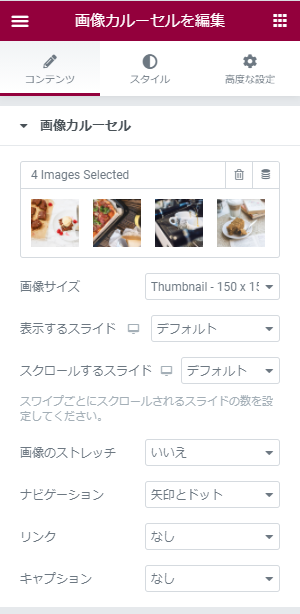
画像カルーセル

- 画像サイズ:サムネイルからフルサイズまで、画像のサイズを選択するか、カスタムサイズを入力できます。
- 表示するスライド:一度に表示するスライドの枚数を1枚から10枚の間で選択でき、デスクトップ、タブレット、モバイルでそれぞれ設定可能です。
- スクロールするスライド:スワイプごとにスクロールされるスライドの数を設定します。
- 画像のストレッチ:「はい」を選択すると画像が引き延ばされ、画像の隙間がなくなります。
- ナビゲーション:ナビゲーションの表示方法を矢印、ドット、矢印とドット、なしから選択します。
- リンク:画像をそれぞれの「メディアファイル」、「カスタムURL」、または「なし」にリンクします。
- キャプション:画像のキャプションを「なし」「タイトル」「キャプション」「説明」のいずれかに設定する。
追加オプション

- 自動再生:スライドを自動的に回転させる場合は「はい」を選択してください。
- 自動再生速度:次のスライドに回転し始めるまでの時間を設定します。この時間はミリ秒単位なので、1000msは1秒にあたります。
- 無限ループ:カルーセルを無限にループ再生できます。
- アニメーション速度:スライドアニメーションの速度をミリ秒単位で設定します。
- 向き:スライドの回転の向きを右か左か選択します。
スタイル設定
ナビゲーション

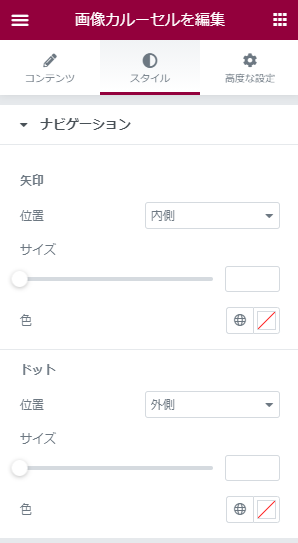
矢印
- 位置:矢印の位置をスライダーの内側か外側に設定します。
- サイズ:矢印の大きさを設定します。
- 色:矢印の色を設定します。
ドット
- 位置:ドットの位置をスライダーの内側か外側に設定します。
- サイズ:ドットの大きさを設定します。
- 色:ドットの色を設定します。
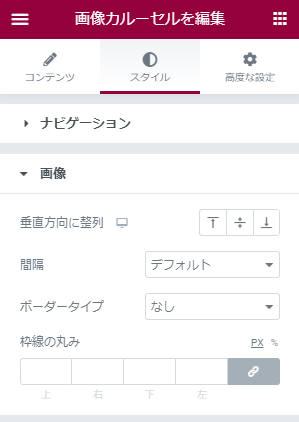
画像

- 垂直方向に整列:画像を上、中央、下のいずれかに垂直に配置する。
- 間隔:スライド間の間隔を設定します。デフォルト(20px)またはカスタムで設定します。
- ボーダータイプ:ボーダーの種類を「なし」「直線」「2本線」「点線」「破線」「溝」から選択します。
- 枠線の丸み:角の丸みをコントロールできます。