目次
画像ウィジェットは画像を追加することのできるウィジェットです。
それだけでなく、画像にキャプションを付けたり、マウスオーバー時のアニメーションを付けるという高度な設定をすることもできます。
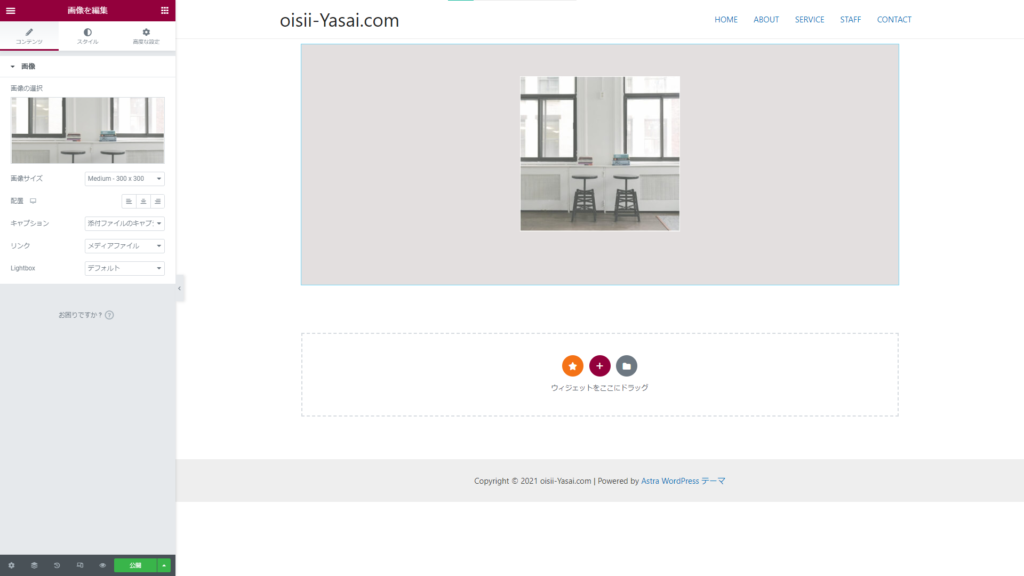
コンテンツタブでの設定

画像の選択

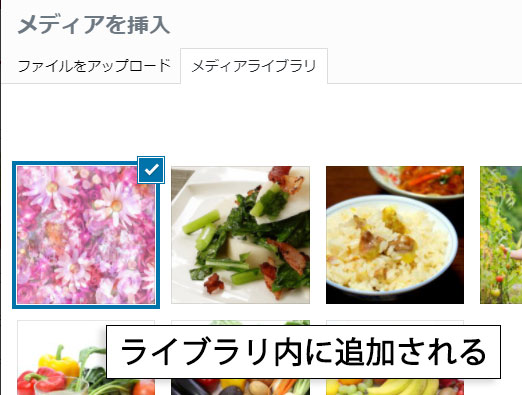
使用する画像をメディアライブラリから選択することで画像を挿入できます。

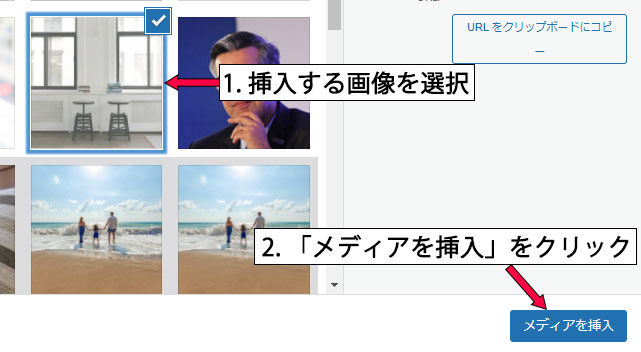
「画像の選択」をクリックするとメディアライブラリが開かれます。ここから挿入したい画像を選択することで、画像の挿入ができます。

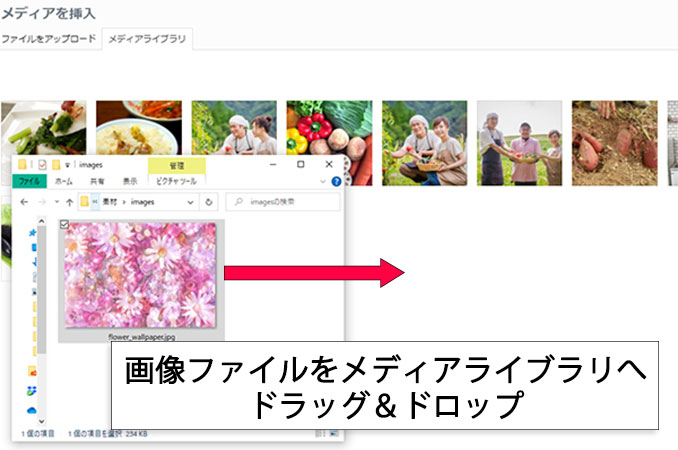
メディアライブラリに新しく画像をアップロードしたい場合


アップロードしたい画像をメディアライブラリにドラッグアンドドロップすることで追加できます。
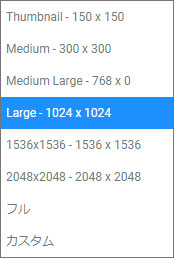
画像サイズ

上記8つの選択肢から、ざっくりとした画像のサイズを指定することができます。
より詳細にサイズ変更をしたい場合は、後に説明する「スタイル」タブにて設定を行う必要があります。
配置
左、中央、右のいずれかに画像を置くことができます。
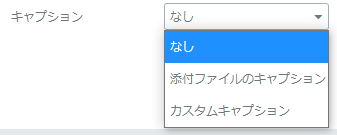
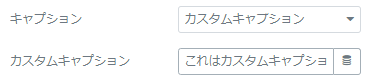
キャプション

画像の下に表示させるキャプションの設定ができます。


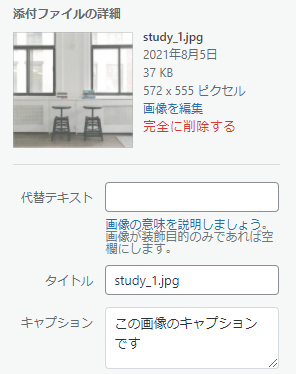
添付ファイルのキャプションを選択すると、画像に設定されていたキャプションが自動で表示されます。
この場合、キャプションはメディアライブラリから確認・設定する必要があります。


カスタムキャプションを選択すると、すぐ下に画像キャプションを入力する項目が追加されます。
そこに文字を入力することで、キャプションを追加できます。
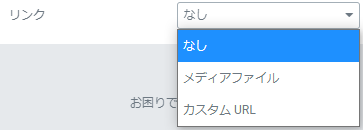
リンク
画像にリンクを追加することができます。

「メディアファイル」の場合は、画像のURLが追加されます。

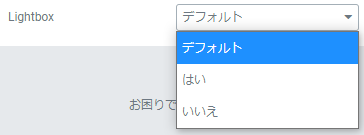
「Lightbox」は、画像をクリックすることで画像を拡大表示させる機能のことです。オフにすると無効になります。デフォルトではオンになっています。
「カスタムURL」の場合は、画像をクリックすることでそのリンク先のページが開かれるようになります。

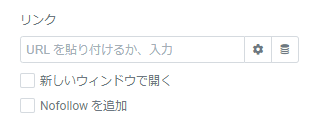
右側の「リンク設定」という歯車のアイコンをクリックすると、「新しいウィンドウで開く」、「Nofollowを追加」の2つの項目が表示されます。
「新しいウィンドウで開く」にチェックを入れると、リンク先のページを別窓で表示してくれます。
「Nofollowを追加」にチェックを入れると、外部サイトのリンクなどを用いた場合に、そのページに自身のサイトの評価を左右されることがなくなります。
スタイルタブでの画像設定

画像についてのより細かな設定ができます。

幅
画像の横幅を調節できます。
幅の上限
ウィジェットそのものの最大幅を設定できます。
例えば幅の上限値を50%に指定した場合、幅の値をそれ以上にしても絶対に50%より大きく表示されることはありません。
高さ
画像の縦幅を調節できます。
画像の効果設定
不透明度
画像の透過度の設定です。画像を背景になじませたい時などに使えます。
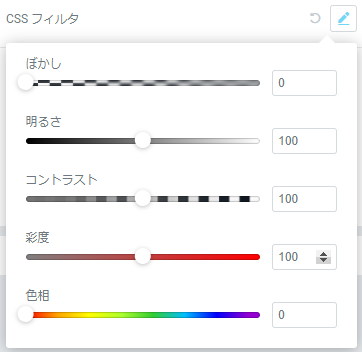
CSSフィルタ

ぼかし、明るさ、コントラスト、彩度、色相を手軽に調節できます。
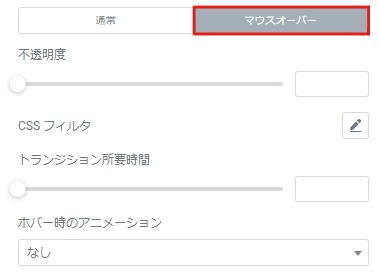
マウスオーバー時の設定

通常時とは違い、マウスカーソルを画像に合わせている時(ホバー時)だけ、画像の表示状態が変わります。
トランジション所要時間
画像の標示状態の移り変わりにかかる時間を設定できます。
ホバー時のアニメーション
画像に動きを付けることができます。汎用性が高いのはGrowとShrinkです。
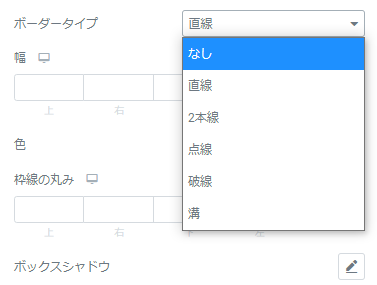
ボーダータイプ

画像に枠線を付けることができます。
直線、2本線、点線、破線、溝の5つから選べます。
幅
枠線の太さを調節できます。

項目を個別に設定したい場合は、一番右の鎖のようなアイコン「値をまとめてリンク」をクリックしてリンクを解除することで、個別調整が可能になります。
色
枠線の色を設定できます。
枠線の丸み
枠線の丸みを設定できます。

枠線無しの状態でも設定可能です。
ボックスシャドウ
画像に影を付けることができます。ドロップシャドウのようなものです。
影の色、透明度、ぼかし具合、影の位置・範囲を細かく設定できます。
スタイルタブでのキャプション設定

配置
左、中央、右、均等割付のどれかを選ぶことで、見出しの位置を設定できます。デフォルトは中央になっています。
文字色
文字の色と透明度を設定できます。16進数のカラーコードを入力することも可能です。
背景色
キャプションの背景の色を設定できます。
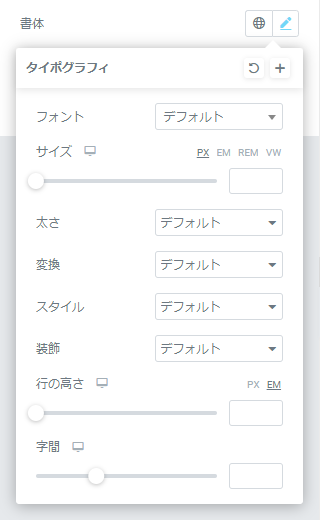
書体
細かくキャプションの書体を設定できます。

フォント:ドロップダウンメニューの中から好きなフォントを選べます。
サイズ:文字の大きさを設定できます。基本的にはPXでサイズ指定をします。
太さ:文字の太さを設定できます。たとえばBoldを選択すると文字が太くなります。
変換:これは英語に適用される項目です。文字をすべて大文字表示にしたりできます。
スタイル:文字のスタイル設定です。斜体を選択すると文字が斜めになります。
装飾:下線、上線、取消線をつけることができます。
行の高さ:上下の行間をどれくらい開けるかという設定ができます。
字間:文字と文字の間をどのくらい開けるかという設定ができます。
テキストシャドウ
文字に影を付けることができます。ドロップシャドウのようなものです。
影の色、透明度、ぼかし具合、影の位置を細かく設定できます。
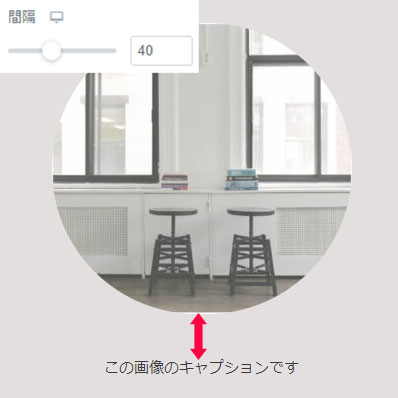
間隔

画像とキャプションの間のスペースを設定できます。
