目次

テキストエディターは通常の文章を作成することのできるウィジェットです。操作感はMicrosoft Wordに近いです。
コンテンツタブでの設定

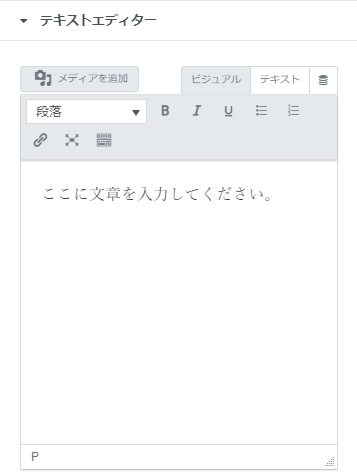
テキストエディター

テキストエディターには、「ビジュアル」と「テキスト」の二つのタブがあります。文章を打ち込むだけならば、どちらのタブで打ち込んでも問題ありませんが、視覚的にわかりやすいのは断然「ビジュアル」モードです。
また、「ビジュアル」で文字を太くしたり、色を変更したりすることも可能ですが、基本的にはこの機能は使いません。
後に紹介する「スタイルタブでの設定」で、より詳細な書体設定ができます。
ドロップキャップ


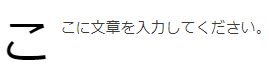
オンにすると、文章の最初の文字が大きくなります。
カラム

テキストのカラム数を選択できます。選択したカラム数に応じて文章が縦に分割されます。
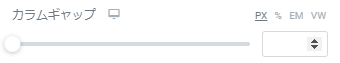
カラムギャップ

カラムを複数に設定した際に、カラムの隙間を設定できます。
スタイルタブでの設定

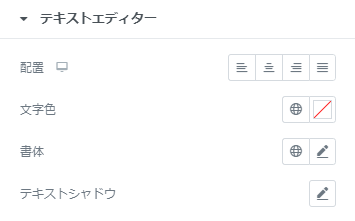
テキストエディターのスタイル設定

配置
左、中央、右、均等割付のどれかを選ぶことで、文章の位置を設定できます。デフォルトでは左になっています。
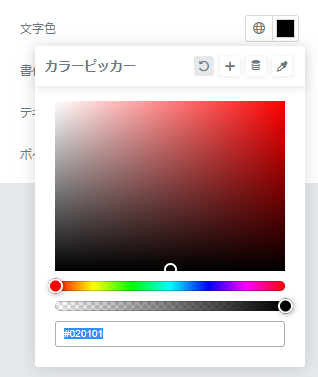
文字色

文字の色と透明度を設定できます。16進数のカラーコードを入力することも可能です。
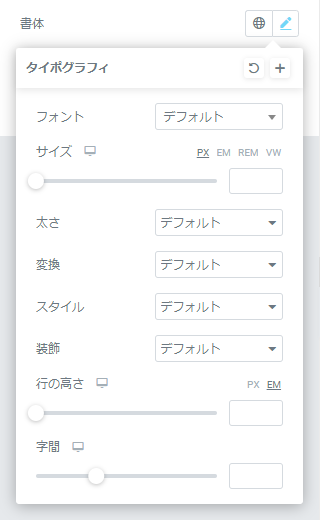
書体

細かいテキストの書体などを設定できます。
フォント:ドロップダウンメニューの中から好きなフォントを選べます
サイズ:文字の大きさを設定できます。基本的にはPXでサイズ指定をします。
太さ:文字の太さを設定できます。たとえばBoldを選択すると文字が太くなります。
変換:これは英語に適用される項目です。文字をすべて大文字表示にしたりできます。
スタイル:文字のスタイル設定です。斜体を選択すると文字が斜めになります。
装飾:下線、上線、取消線をつけることができます。
行の高さ:行間をどれくらい開けるかという設定ができます。
字間:文字の間をどのくらい開けるかという設定ができます。
テキストシャドウ

文字に影を付けることができます。ドロップシャドウのようなものです。
影の色、透明度、ぼかし具合、影の位置を細かく設定できます。
ドロップキャップのスタイル設定

コンテンツ設定でドロップキャップをオンにしている場合にはこの設定が表示されます。
表示

先頭文字のタイプを選択できます。
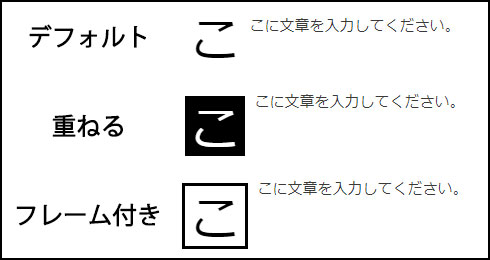
「デフォルト」では文字が大きくなるだけです。
「重ねる」では文字に背景が付きます。
「フレーム付き」では文字が枠線に囲まれます。

メインカラー
文字の色を設定できます。
「重ねる」を選択した場合、文字の背景色が設定できます。
「フレーム付き」を選択した場合、文字と枠線の色が設定できます。
サブカラー
「重ねる」「フレーム付き」を選択した際に設定可能な項目です。
「重ねる」では文字の色を、「フレーム付き」では背景色を設定できます。
サイズ
「重ねる」「フレーム付き」を選択した際に設定可能な項目です。
「重ねる」では文字背景の領域を、「フレーム付き」では枠線の領域を設定できます。
スペース
先頭文字と文章との間隔を設定できます。
枠線の丸み
「重ねる」「フレーム付き」での枠線の丸みを設定できます。

枠線の幅
「フレーム付き」を選択した際に設定可能な項目です。
枠線の太さを調節できます。
書体
先頭文字の書体を設定できます。
内容はテキストエディターのスタイル設定にあるものと変わりありません。
