目次
テキストパスウィジェットを使うことで、任意の形状のテキストを添付することができます。
パスの形状をリストから選択するか、独自のSVGシェイプをアップロードすることで、好きなようにカスタマイズしてスタイルを設定することができます。
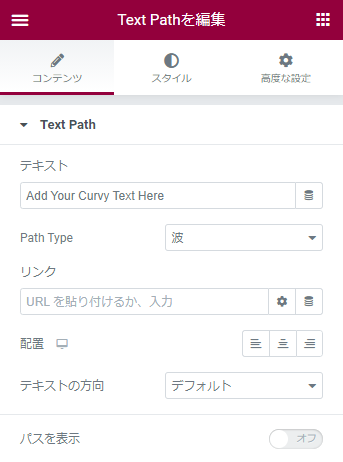
コンテンツタブでの設定

テキスト:表示させたい文章を入力します。
Path Type:ドロップダウンリストからパスを選択してください。以下の形状を選択できます。
- 波
- アーク
- 円
- ライン
- 楕円形
- 螺旋
- カスタム(独自のSVGシェイプをアップロードする必要があります)

リンク:URLを貼り付けることで、テキストにリンクを追加できます。
配置:テキストの配置を左、中央、右から選択できます。
テキストの方向:テキストの向きをデフォルト、RTL、LTRから選択できます。
パスを表示:オンにするとパスの形状が表示されます。
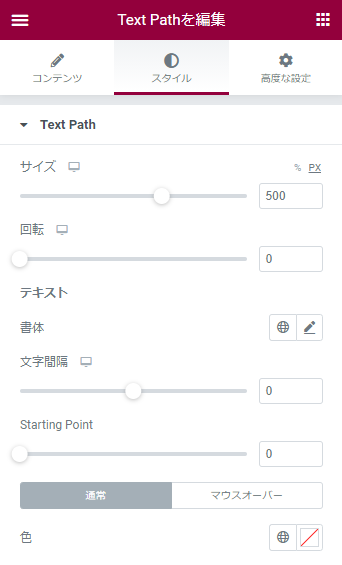
スタイルタブでの設定

Text Path
テキストパスには、以下のスタイルコントロールがあります。これらは、パスの形状に関する設定です。
サイズ:テキストパスのサイズを%かPXで設定できます。
回転:テキストパスの角度を設定できます。
テキスト設定
書体:フォント、サイズ、スタイルなどを設定できます。グローバルフォントを使用することもできます。
文字間隔:文字の間隔を調整できます。
Starting Point:スライダーを使って、パス上のテキストの開始点を設定できます。
色:テキストの色を選択します。通常時とマウスオーバー時でそれぞれ色を設定できます。
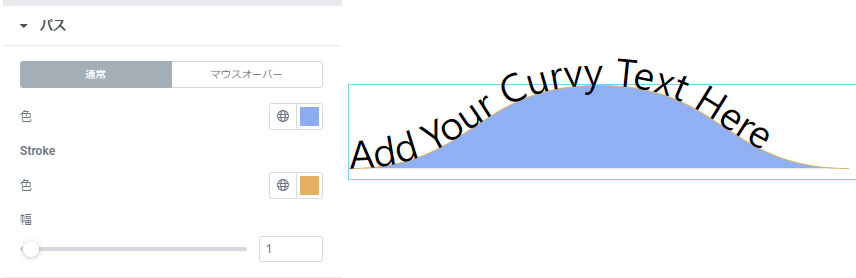
パス

以下のオプションを使用して、パスの外観を設定できます。通常時とマウスオーバー時の設定があります。
色:パスの背景色を選択します。カラーピッカーやグローバルオプションを使用できます。
Stroke
色:テキストとパスの境界線の色を選択できます。カラーピッカーやグローバルオプションを使用できます。
幅:ボーダーの幅を設定できます。