目次
切り替えウィジェットでは、折りたたまれたテキストボックスを作成することができ、各テキストボックスのタイトルのみが表示されます。
これにより、コンテンツを凝縮して表示することができ、閲覧者は長いページをスクロールする必要がなく、簡単にタイトルを確認することができます。
似たようなウィジェットに切り替えウィジェットがありますが、アコーディオンウィジェットと切り替えウィジェットには2つの大きな違いがあります。
- ページが読み込まれると、アコーディオンウィジェットでは最初の項目が展開され、その他の項目は折りたたまれたままになります。
一方で切り替えウィジェットでは、ページが最初に読み込まれたとき、すべての項目が折りたたまれた状態になります。 - アコーディオンウィジェットでは一度に展開できる項目の数は1つだけです。アコーディオンウィジェット内の他の項目を展開すると、前に開いていた項目がアコーディオンのように自動的に折りたたまれます。
一方で切り替えウィジェットでは、同時にいくつでも項目を展開することができます。
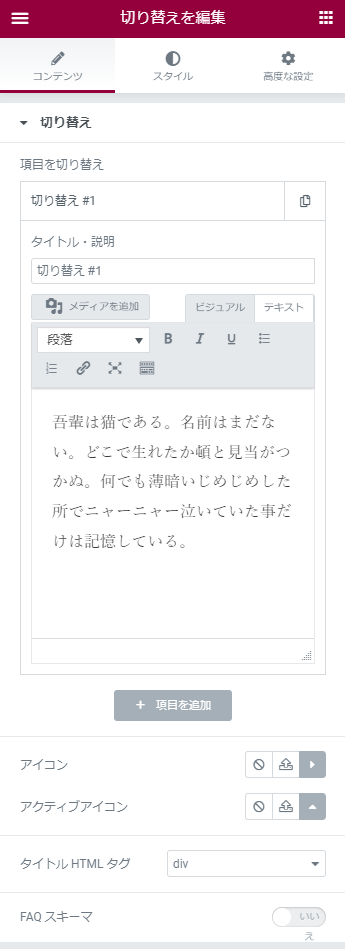
コンテンツ設定

- 切り替え:それぞれの項目のタイトルと説明を入力します。
- アイコン:項目を展開する動作を表現するアイコンを選択します。「なし」「SVGのアップロード」「アイコンライブラリ」からアイコンを選択します。アイコンライブラリを選択した場合は、ライブラリ内に「おすすめ」タブが表示され、項目の展開を表現するのにおすすめのアイコンが表示されます。
- アクティブアイコン:展開されている項目を折りたたむ動作を表現するアイコンを選択します。
- タイトルHTMLタグ:タイトルに使用されるHTMLタグをH1~H6またはdivに設定します。
- 項目を追加:「項目を追加」ボタンをクリックすると、リストに切り替えの項目が追加されます。
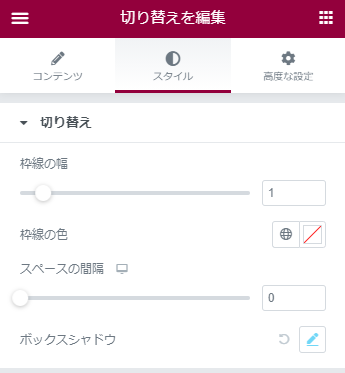
スタイル設定
切り替え

- 枠線の幅:切り替えウィジェットの項目間の枠線の太さを設定できます。
- 枠線の色:切り替えウィジェットの項目間の枠線の色を設定できます。
- スペースの間隔:各項目間のスペースを設定します。
- ボックスシャドウ:切り替えウィジェットの周りにボックスシャドウを設定したり、各項目の間にスペースがある場合は各アイテムの周りにボックスシャドウを設定します。ボックスシャドウの色、水平方向・垂直方向の位置、ぼかし、スプレッドの他、インセットまたはアウトラインに影の位置を調整することができます。
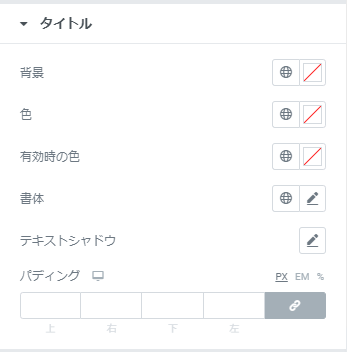
タイトル

- 背景:タイトルの背景色を選択します。
- 色:非アクティブ時のタイトルテキストの色を選択します。
- 有効時の色:アクティブ時のタイトルテキストの色を選択します。
- 書体:タイトルテキストのタイポグラフィを設定します。
- テキストシャドウ:タイトルテキストにテキストシャドウを追加できます。
- パディング:タイトルのパディングを設定します。
アイコン

- 配置:タイトルの右か左にアイコンを配置できます。
- 色:アイコンの色を選択します。
- 有効時の色:アイテム展開時のアイコンの色を選択します。
- 間隔:アイコンとタイトルの間のスペースを調整します。
コンテンツ

- 背景:コンテンツの背景色を選択します。
- 色:コンテンツのテキストの色を選択します。
- 書体:コンテンツのテキストのタイポグラフィを設定します。
- テキストシャドウ:コンテンツテキストにテキストシャドウを追加できます。
- パディング:コンテンツのパディングを設定します。