目次

動画ウィジェットは「YouTube」「Vimeo」「Dailymotion」「独自アップロード」の4つのソースを利用して、動画を表示、再生させることができます。
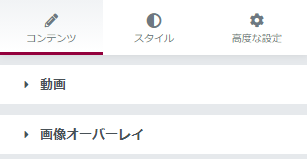
コンテンツタブでの設定

コンテンツは「動画」と「画像オーバーレイ」に分かれています。
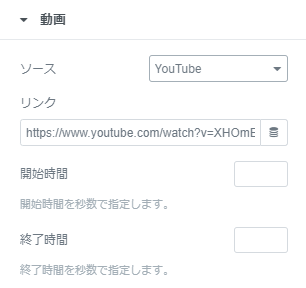
動画設定

ソース

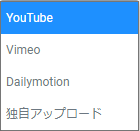
どのプラットフォームの動画を使用するかの設定ができます。
「YouTube」「Vimeo」「Dailymotion」「独自アップロード」 の4つから選択可能です。
選択したプラットフォームに応じて、Elementorの素材が自動的に反映されます。
リンク
「YouTube」「Vimeo」「Dailymotion」を選択した場合
動画のURLを挿入する場所です。
表示させたい動画のURLをコピーし、Elementorのリンクの欄に貼り付けることで表示がされます。
「独自アップロード」を選択した場合
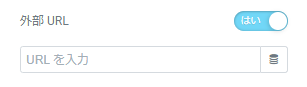
「独自アップロード」を選択すると、「外部URL」のオンオフ選択が表示されます。

これをオンにした場合、ワードプレスのメディアライブラリ内にアップロードした動画のURLを設定することで、動画が再生されるようになります。

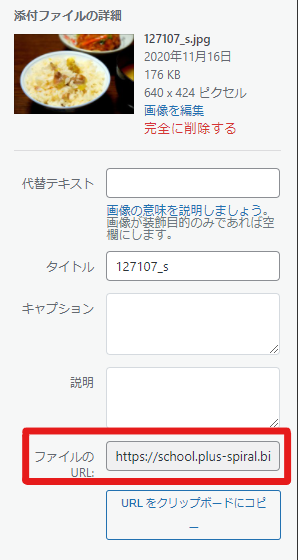
ファイルのURLは、メディアライブラリを開き、メディアを選択した際に右側に表示される詳細から確認ができます。

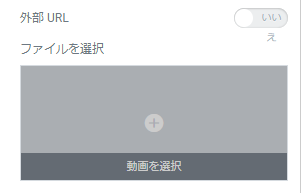
オフにした場合は、画像ウィジェットと同様にメディアライブラリ内から直接動画ファイルを選択することで、動画が再生されるようになります。
開始時間・終了時間
動画の再生開始時間・終了時間を秒単位で指定できます。
秒が単位のため、例えばYouTubeで3分13秒から動画を再生させたい場合には、193と開始時間の欄に入力する必要があります。
特に指定する必要がない場合は空欄で問題ありません。空欄の場合は最初から最後まで動画が再生されます。
※はじめに設定したソースによって設定項目に違いがあります。「Vimeo」と「Dailymotion」は終了時間の設定はできません。
動画オプション
動画オプションは、動画のソースによって設定可能な項目に違いがあります。
YouTubeの設定項目を主軸とし、共通項目はまとめて、それぞれ固有の設定項目はその都度解説します。
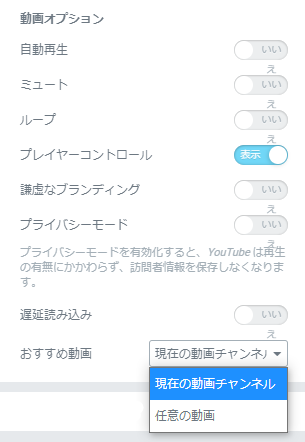
YouTube

自動再生:オンにした場合、動画が自動で再生されるようになります。
ミュート:オンにしあt場合、動画の音量がゼロの状態で再生されるようになります。
ループ:オンにした場合、動画が繰り返し再生されるようになります。
プレイヤーコントロール:動画の再生ボタンや、シークバーの表示の可否を設定できます。
謙虚なブランディング:再生画面の右下にあるYouTubeロゴの表示の可否を設定できます。
プライバシーモード:オンにした場合、ホームページ上での動画閲覧者はYouTube上のアナリティクスにカウントされなくなります。
遅延読み込み:画面表示に合わせて動画や画像を読み込むことで、サイト全体の表示時間を早くする機能です。
おすすめ動画:動画が最後まで再生された後に、おすすめ動画を表示させることができます。
「現在の動画チャンネル」を選択した場合、同じチャンネル内に公開されている動画が自動的に表示されます。
「任意の動画」の場合、ユーザーの動画閲覧履歴に基づいて、YouTube側のおすすめする動画が自動的に表示されます。
Vimeo

「自動再生」「ミュート」「ループ」はYouTubeのものと同じです。
色の管理:タイトルやコントロールボタンなどの色を一括で設定できます。
イントロのタイトル:動画のタイトルの表示の可否を選択できます。
イントロのポートレイト:ユーザーアイコンの表示の可否を選択できます。
イントロ署名欄:投稿者名の表示の可否を選択できます。


Dailymotion

「自動再生」「ミュート」「プレイヤーコントロール」はYouTubeのものと同じです。
動画情報:投稿者名や動画タイトルの表示の可否を選択できます。
ロゴ:画面左上のサイトロゴの表示の可否を選択できます。
色の管理:シークバーの色を設定できます。
※プレイヤーコントロールをオフにした場合は、動画情報とロゴは表示されません。
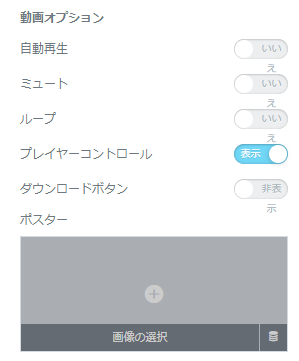
独自アップロード

「自動再生」「ミュート」「ループ」「プレイヤーコントロール」は他のものと同じです。

ダウンロードボタン:サイト閲覧者による動画のダウンロードの可否を選択できます。右下のメニューアイコンから確認できます
ポスター:動画のサムネイル画像を選択できます。設定方法は画像ウィジェットと同じく、メディアライブラリから画像を選択します。
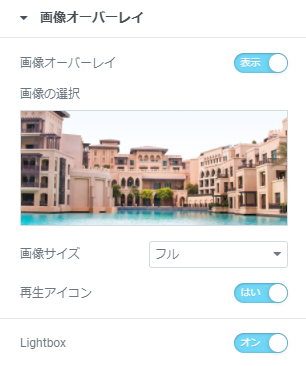
画像オーバーレイ


独自アップロード時のポスターとほぼ同じ機能です。これをオンにすると、サムネイル画像のように表示されます。
画像の選択
画像ウィジェットのように、メディアライブラリから設定する画像を選択します。
画像サイズ

画像のサイズが選択できます。
再生アイコン
オンにした場合、画像の中央に丸い再生ボタンが表示されます。
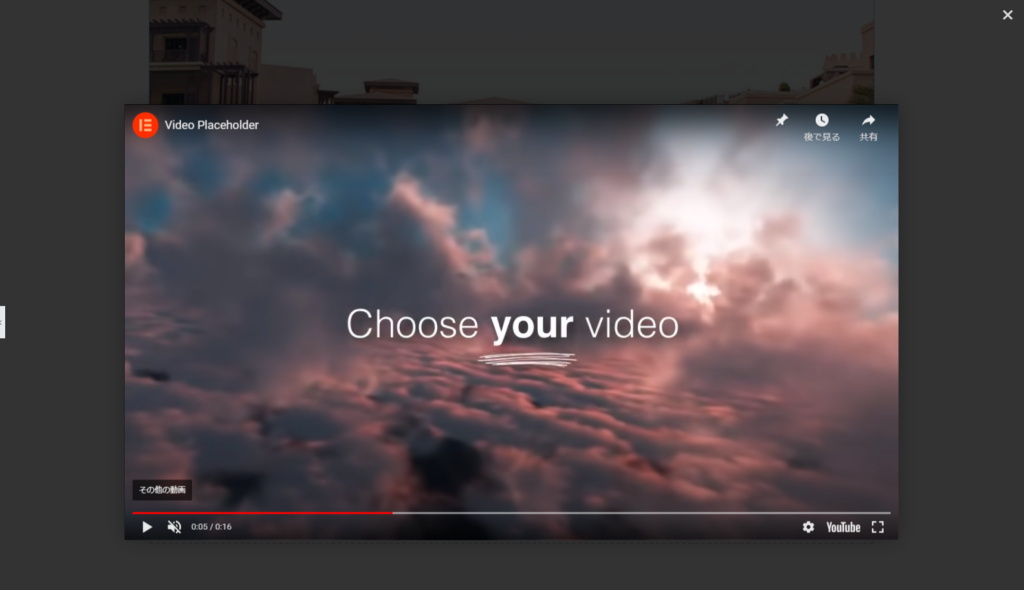
Lightbox

オンにした場合、画像をクリックしたときに動画再生画面が最前面に拡大表示されるようになります。
スタイルタブでの設定

スタイルは「動画」と「Lightbox」に分かれています。
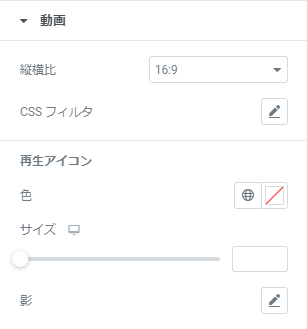
動画

縦横比

動画のアスペクト比を選択できます。選択肢は「1:1」「3:2」「4:3」「16:9」「21:9」です。
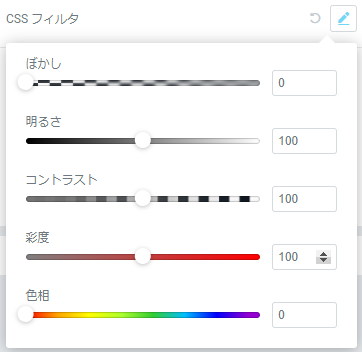
CSSフィルタ

動画に対して、ぼかし、明るさ、コントラスト、彩度、色相を手軽に調整できます。
再生アイコン
画像オーバーレイで再生アイコンを有効にした際に設定できます。
再生アイコンの色、大きさ、ドロップシャドウを設定できます。
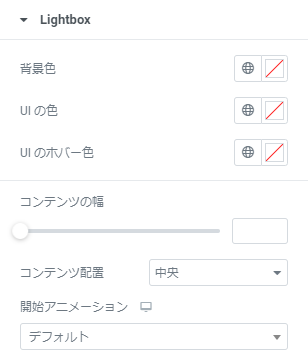
Lightbox

背景色
拡大表示されている間の背景色を設定できます。
UIの色
右上の×ボタンの色が設定できます。
UIのホバー色
マウスホバー時のUIの色を設定できます。
コンテンツの幅
再生画面の表示サイズを設定できます。
コンテンツ配置
再生画面の配置を、「中央」と「上」から選択できます。
開始アニメーション

再生画面が拡大表示される際に、フェードインなどのアニメーション効果を設定できます。